

Plus, I can make changes to fonts or any CSS code for my blog in Firebug without and have a preview without having to modify any code in the server. I use it as a learning tool to see how someone has coded something or used CSS to style an element that I find interesting when I am surfing the web.
FIREBUG FOR CHROME MAC PDF
Offer a consistent and reliable PDF viewing experience. Once installed and enabled, the extension will: Open PDF files in the Acrobat Reader desktop app. If you have used Firebug or Web Developer Toolbar for Firefox, a lot of these features will be very familiar to you.Įven if you are not a web developer, if you occasionally tweak HTML & CSS for your website/blog, I highly recommend getting used to a tool such as this one. Adobe bundles the Acrobat Chrome extension with Adobe Acrobat Reader DC so that you can easily open PDFs in Reader while browsing the web.

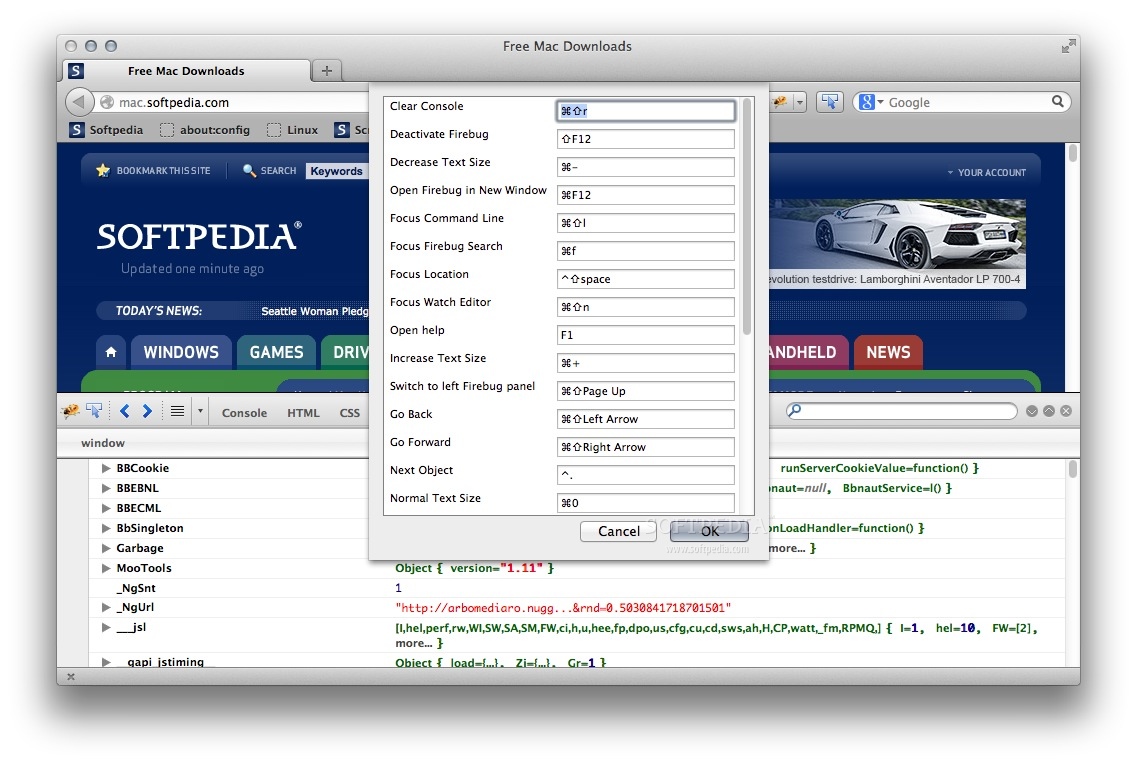
You can disable images, javascripts and css.Selecting an element in tree lets you view attribute and the current styles for the element.Lets you view DOM for the current page in a tree view – similar to Firefox’s DOM Inspector.Firebug Lite lets you inspect and modify HTML in. An easy access button to toggle the toolbar to view or hide Firebug Lite for Google Chrome is a free extension that adds the functionality of the popular Firebug Web development tool to the Chrome interface.Let’s look at a few things this toolbar will you give after installation: I found it useful to troubleshoot some IE-only CSS bugs on some themes my wife and I were customizing. Even though this tool has been around for a while, it must be a well kept secret or I must have just gotten my head out of the sand. Until, I came across Developer Toolbar for IE developed by Microsoft recently. This works great for troubleshooting or developing and viewing sites in a Firefox browser.įor those odd occasions when there is a problem in just Internet Explorer, I have always been at a loss of not having a tool like Firebug. It also helps me to look up HTML & CSS code for various parts of a website using the ‘Inspect’ tool. You can browse through the DOM tree of a webpage with Firebug.

I can view/edit and play with live HTML/CSS code for any web page and see the possible results live for the tweak I am doing. One tool I find indispensable is the Firebug Firefox extension. I delve a little bit into web development and WordPress theme customization as you can see right here.


 0 kommentar(er)
0 kommentar(er)
